
Pythonに手を出してきましたが、世の中のweb開発の流れはPHPがメインであることを再確認。まあレンタルサーバーで標準装備されていますからね。
久々に環境を作ってみようと思い、またしてもVisual Studio 2019で デバック環境を作成することを企んでいたところ、なんと有料オプションであることが判明。
泣く泣く、別の方法を模索。以前作成したことのあるnetbeansかなと思っていましたが、VSCode でもデバッグ環境ができそうだということで環境を作ってみました。
別にMicrosoftの回し者でもなんでもないですが、使いなれた環境が一番しっくりきます。
※windows10にて、XAMPPはインストールされているものと仮定します。
VS CODE のインストール
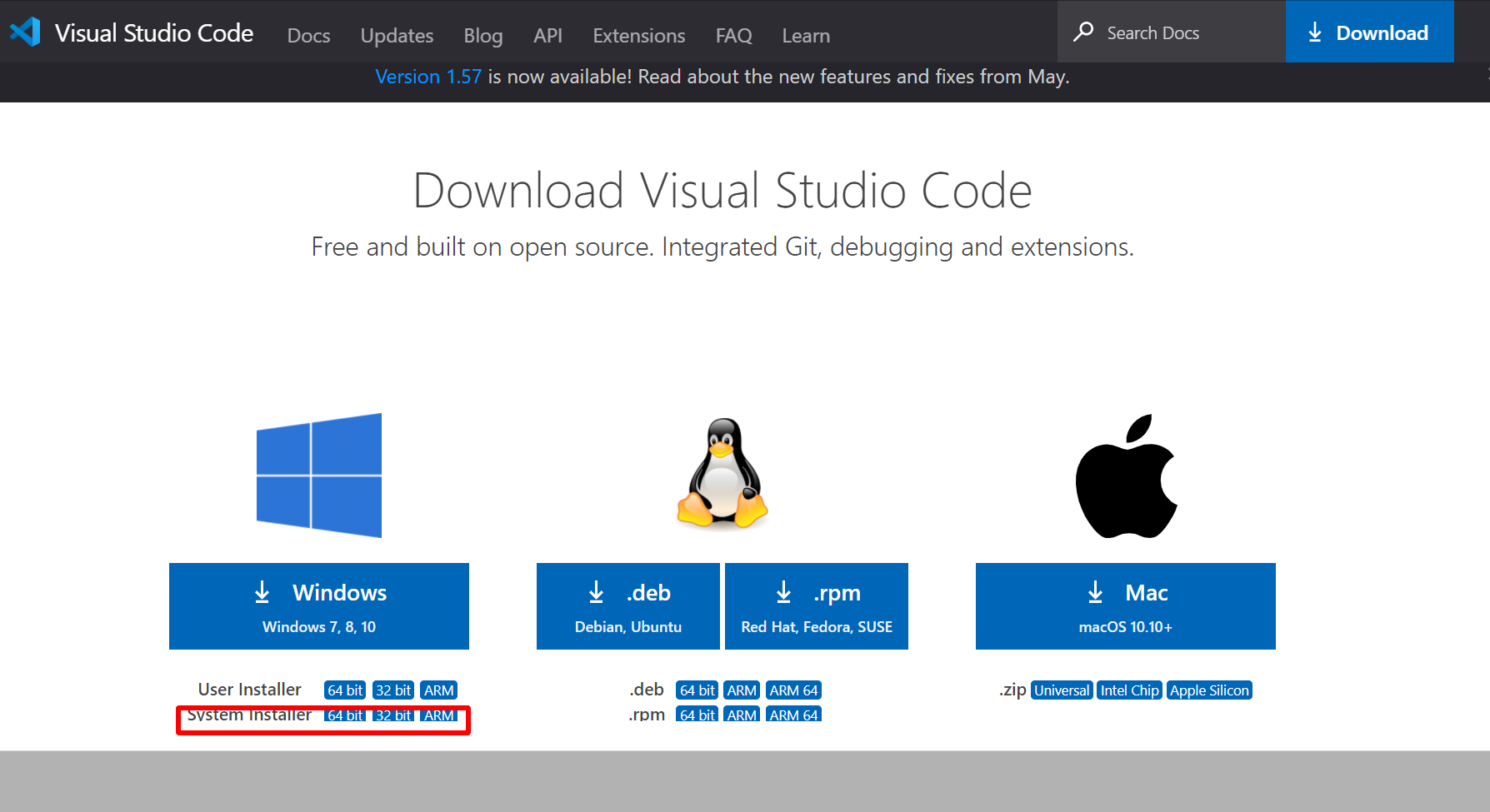
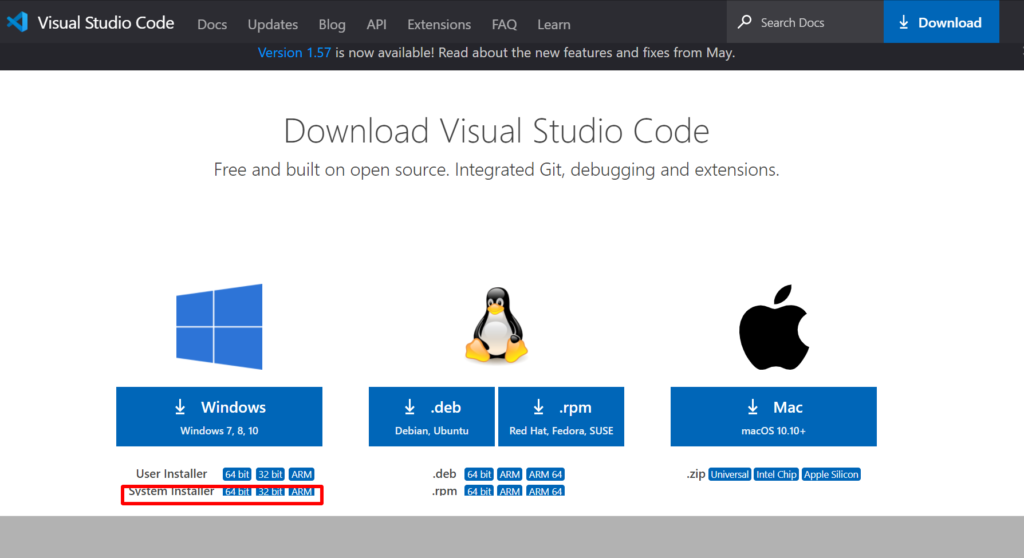
公式サイトよりインストール
ただし、何も考えずに、インストールを押すと、ログインユーザしか使えない「ユーザインストール」になってしまうので、意図的にシステムインストールを選択。

日本語化
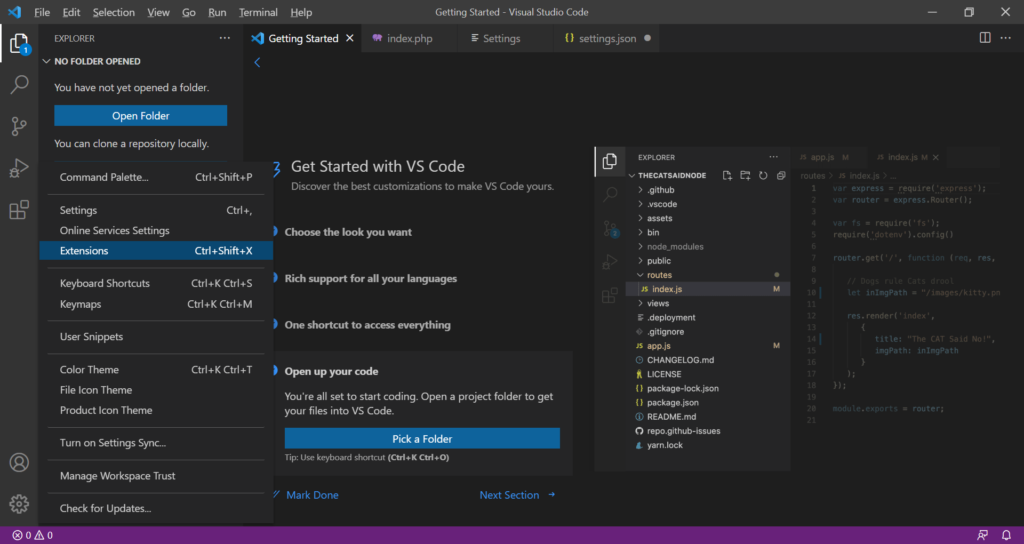
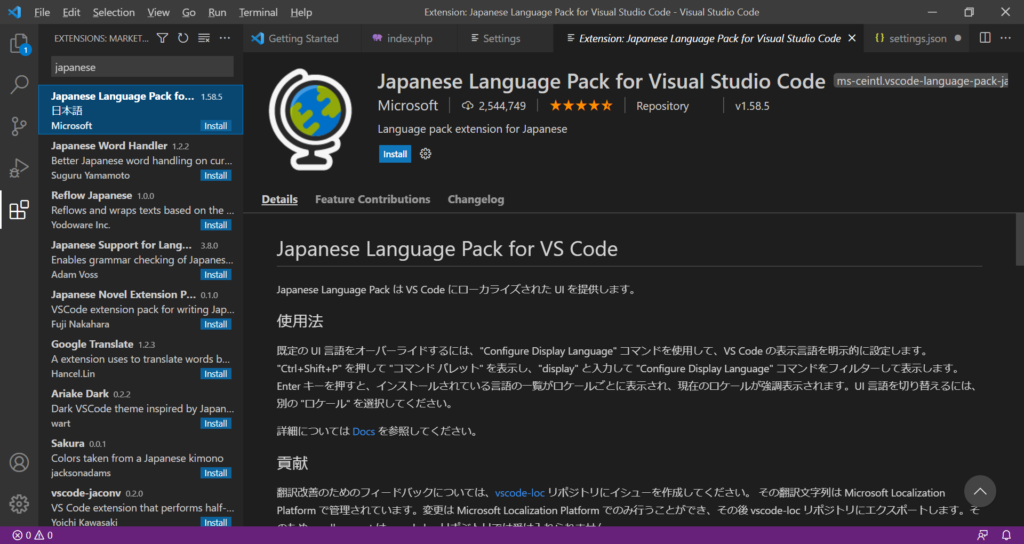
インストールして、画面左下の歯車マークからExtentionsを選択

「japanese langauge pack」をインストール

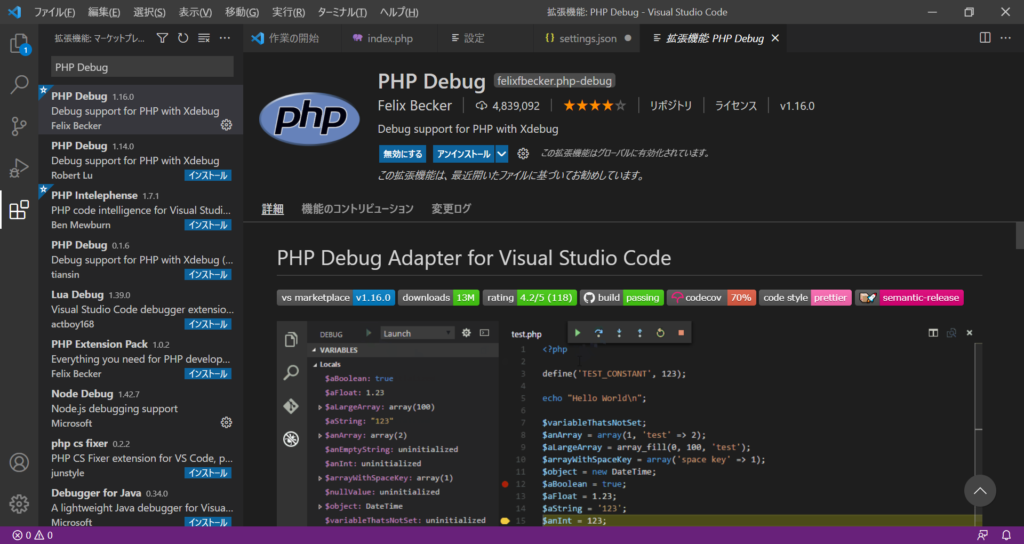
PHP Debugのインストール
同じく拡張機能から「PHP Debug」をインストール。日本語化したら、左下の歯車アイコンから「拡張機能」に名前が変わっているはずです。

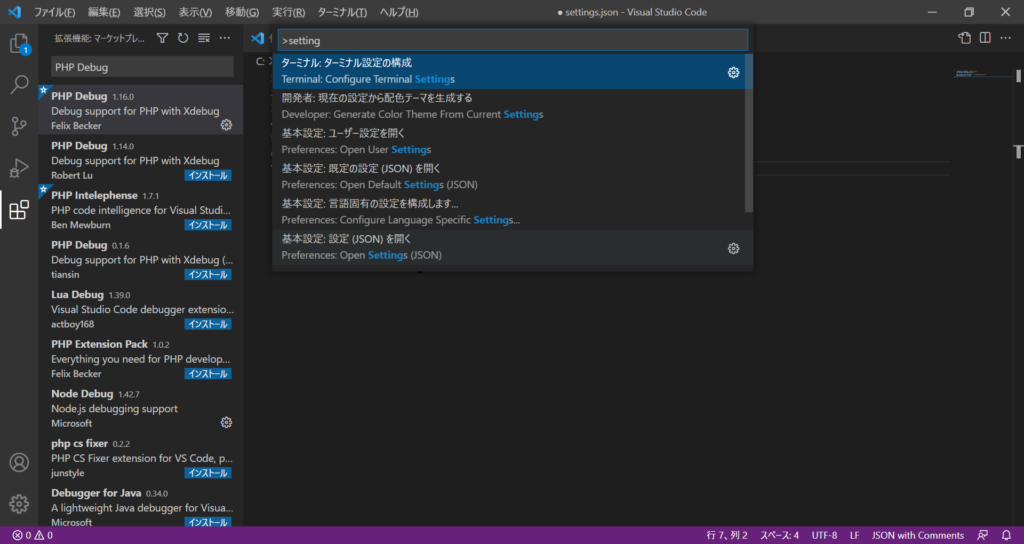
設定ファイル(settings.json)を編集
「表示」 → 「コマンドパレット」を選択して、基本設定:設定(JSON)を開くを選択。

下記を追記します。すでに記述されているので、カンマで区切って追記してあげましょう。
"php.validate.executablePath": "C:\\xampp\\php\\php.exe",
"php.validate.run": "onType"XDebugのインストール
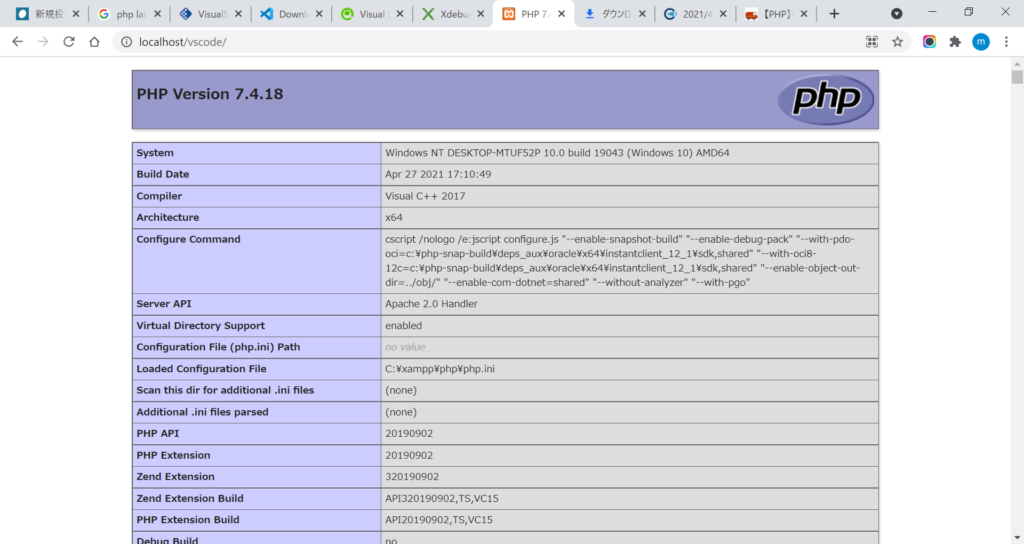
早速、テストコードを書きます。下記のコードをxamppの「htdocsフォルダ」にプロジェクトフォルダを作って、適当なファイル名で保存。
<?php
phpinfo();
?>私の場合は
C:\xampp\htdocs\vscode
にindex.phpファイルとして保存。
XAMMPPを起動して実行。

PHP情報が表示されるので、「Ctl+A+C」で全選択コピー。
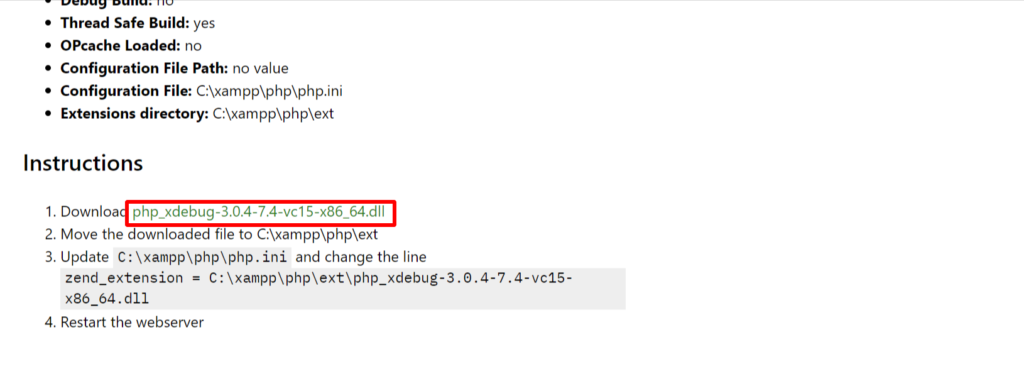
https://xdebug.org/wizard.php を開き、テキストボックスに貼り付け。

対象を右クリックして保存します。
※執筆時点でXDebug Ver3です。
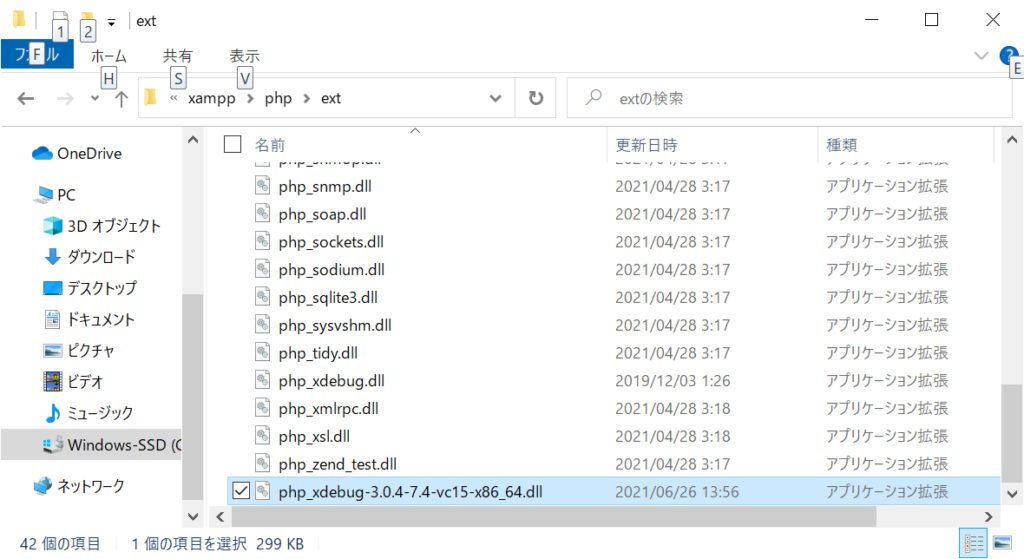
ダウンロードしたDLLファイルは下記ディレクトリ配下へ保存。
C:\xampp\php\ext

PHP設定「XDebug」をVSCodeに
C:\xampp\php\php.iniに以下のコードを追記
※zend_extension = C:\xampp\php\ext\ダウンロードしたdllのファイル名.dllとなります。
下記はXDebug ver3の設定となります。
[XDebug]
xdebug.idekey=VSCODE
xdebug.client_host=localhost
xdebug.client_port=9003
xdebug.mode=debug
xdebug.start_with_request=1
zend_extension = C:\xampp\php\ext\ダウンロードしたdllのファイル名.dll失敗例
最初ネット上にあるコードをコピペしたところ見事に動かず…。それもそのはず、XDebug Ver2の記述法のためです。下記に失敗例を示しておきます。
[XDebug]
xdebug.remote_enable = 1
xdebug.remote_autostart = 1
xdebug.remote_connect_back = 1
xdebug.remote_port = 9003
zend_extension = C:\xampp\php\ext\ダウンロードしたdllのファイル名.dll編集が終わったらXAMPPは再起動しておきましょう。
動かしてみる
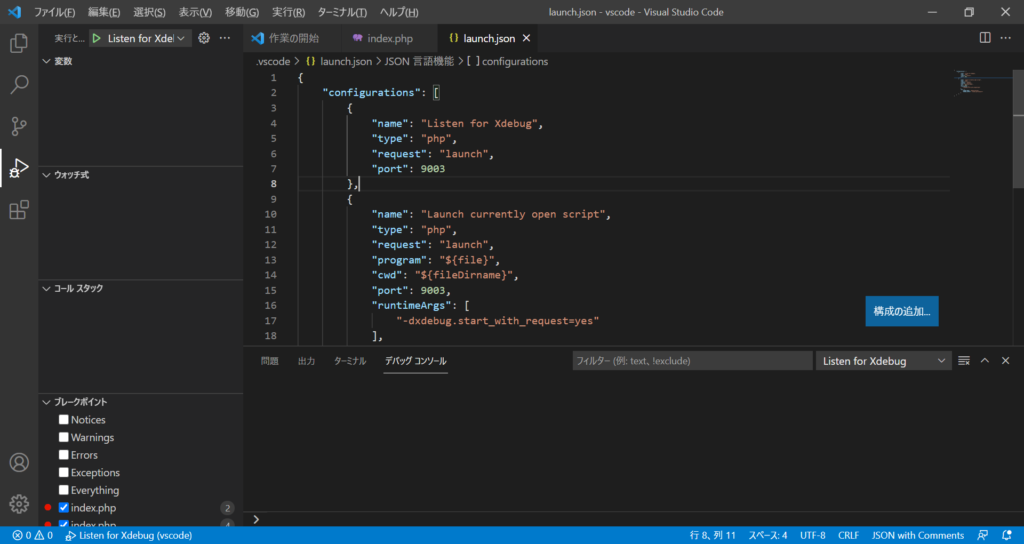
ファイル→フォルダーを開く→デバッグしたいファイルのある階層を選択→デバッグするファイルを開く→左メニューバーからデバッグボタンをクリック
※「launch.jsonファイルを作成します」をクリックします。
ポート番号はphp.iniで設定したポート番号に合わせておきましょう。

「Launch currently open script」でのテストはコード内でのテスト。
「Listen for Xdebug」を起動させた状態で、デバッグしたいURLにアクセスするとブレークポイントで止まるようになります。