
これまでシステム開発、Webサイト制作に携わってきましたが、システム屋さんの多くが苦手にする分野、デザインは私も苦手です。一応PhotoShopやGIMPを触ったことはあるものの、デザインセンスがあまりないこと・手先が不器用なこともあり、ほとんど手を付けてきませんでした。
それならばデザインを独学で勉強してみようと、当初PhotoShopを勉強してみようと思いましたが、月額料金を取られるサブスクは微妙に痛い…。ということで最新のGIMPを使って写真加工・デザインを勉強していこうと思います。
教材選び

わかりやすそうなインプレス社の解説本をチョイス。
インストールは公式サイトからダウンロードしてexeをたたいていけばOK.
ざっとやってみた
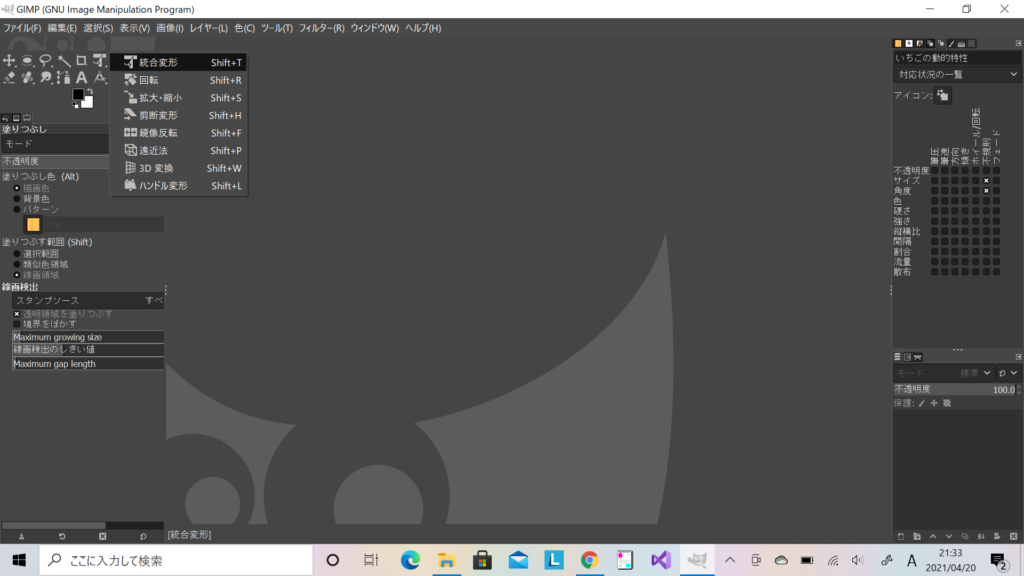
解説本を参考に進めていきます。途中、解説本にあるアイコンが見つからない…なにか設定が必要なのか?あれこれ設定を見ていきましたが、あることに気づきます。
あれっ、アイコンってPhotoShopと同じで長押し???

やっぱりそうか…、旧バージョンのGIMPを触ったのはかなり前。最新版のPhotoShopを触ったのも3年位前ですが、かなりPhotoShopに寄せてきてるなあという印象です。
デザインはできるのか
いまのところ未知数です。目標は、下記三点です。
- トップのファーストビュー画像を作れるようになること
- プロフィール画像を写真からイラスト化すること
- 別管理している投資ブログも含めてリンク用のバナー画像を作れるようになること
pythonの勉強と並行して頑張っていきます。


